Apa itu React?
.webp)
React adalah library JavaScript open-source yang digunakan untuk membangun user interface.
React diperkenalkan pada tahun 2013 oleh Facebook dan saat ini dikelola oleh Facebook dan komunitas developer.
React bermanfaat bagi developer untuk membuat aplikasi web yang kompleks dan interaktif.
Perusahaan yang menggunakan React di antaranya Facebook, Netflix, dan Instagram.
Komponen React
Terdapat dua komponen React, yaitu functional dan class, dan komponen ini berperan sebagai fondasi dari website atau app:
Functional
Komponen functional merupakan fungsi JavaScript biasa. Komponen ini lebih sederhana dan mudah dibaca serta dibuat daripada komponen class. Komponen fungsional memiliki fungsi sederhana yang dapat mengambil beberapa informasi (disebut props) sebagai input dan menampilkan apa yang harus muncul di layar menggunakan JSX.
Class
Komponen class lebih kompleks daripada komponen fungsional dan dapat menangani perilaku dan interaksi yang lebih rumit. Komponen ini dapat mengirimkan data dari komponen class satu ke yang lain. Untuk membuat komponen class di React dapat menggunakan JavaScript ES6.
Fitur-fitur React
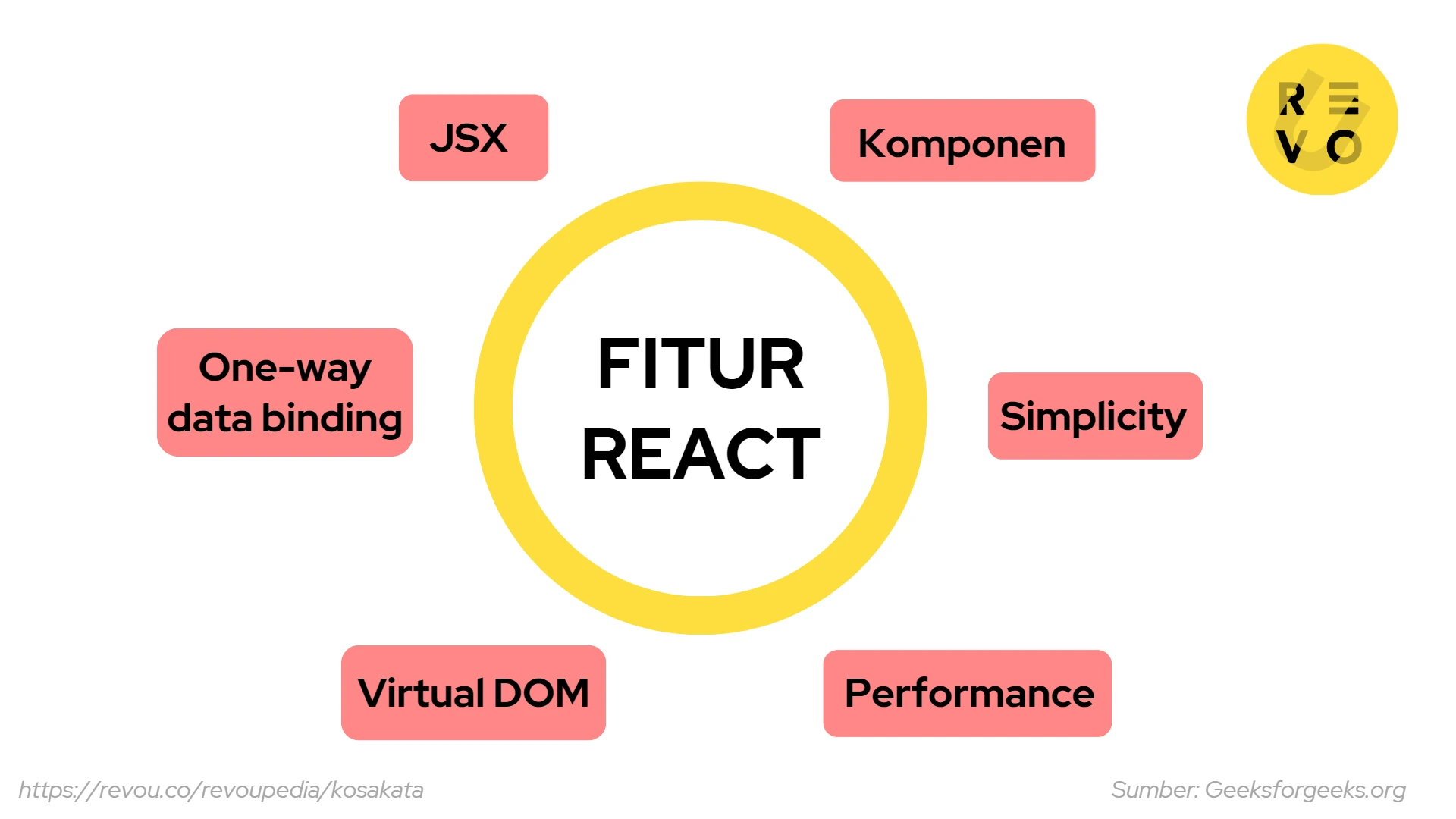
Berdasarkan Geeksforgeeks.org, berikut ini adalah fitur-fitur React:

JSX
JSX adalah ekstensi sintaks JavaScript yang dapat menulis kode seperti HTML di file JavaScript. JSX juga dapat menentukan seperti apa tampilan UI dengan cara yang lebih intuitif dan deklaratif.
Komponen
Komponen adalah fondasi dari aplikasi React dan dapat membuat bagian UI yang dapat digunakan berulang-ulang. Setiap komponen bertanggung jawab untuk menyusun bagian tertentu dari UI.
One-Way Data Binding
Di React, datanya memiliki aliran satu arah, yaitu dari komponen induk ke komponen anak, tetapi tidak sebaliknya. Proses ini dikenal sebagai one-way data binding. Dengan menjaga aliran data dalam satu arah, proses suatu aplikasi dapat berjalan dengan cepat.
Virtual DOM
Virtual (Document Object Model) DOM adalah interface dalam React yang dapat memperbarui UI secara efisien. Alih-alih memperbarui DOM aktual setiap kali ada perubahan, React dapat memperbarui data virtual DOM di memorinya.
React kemudian membandingkan DOM virtual baru dengan DOM versi sebelumnya, serta hanya memperbarui bagian yang telah berubah saja. Proses ini jauh lebih cepat daripada memperbarui seluruh DOM.
Simplicity
React dirancang agar sederhana dan mudah digunakan karena hanya membutuhkan pengetahuan tentang JavaScript dan HTML. Hal ini membuat kodenya lebih mudah untuk dibuat dan dipahami.
Performance
React dibuat supaya cepat dan efisien, misalnya dengan menggunakan Virtual DOM dan mengoptimalkan cara memperbarui UI. Hal ini berarti React dapat me-render perubahan UI dengan cepat tanpa memengaruhi performanya secara signifikan.
Selain itu, elemen React yang dapat digunakan berulang-ulang dapat membantu mengurangi duplikasi kode dan meningkatkan kinerja secara keseluruhan.
React Digunakan untuk Apa?
React memiliki banyak kegunaan, di antaranya adalah:
Membuat Single Page Application (SPA)
React banyak digunakan untuk membangun SPA, yaitu aplikasi web yang memuat satu halaman HTML. Dengan penggunaan React, kontennya dapat diperbarui secara dinamis saat pengguna berinteraksi dengan aplikasinya.
Membuat komponen UI yang dapat digunakan kembali
Arsitektur berbasis komponen React memudahkan pembuatan komponen UI yang dapat digunakan ulang di beberapa aplikasi. Hal ini dapat menghemat waktu dan tenaga dengan mengurangi jumlah kode yang perlu dibuat dan dikelola.
Integrasi dengan framework dan library lain
React dapat digunakan bersama library dan atau framework lain, misal Redux dan React Router, untuk membuat aplikasi yang lebih kompleks.
Membangun UI yang kompleks dan interaktif
React dapat membangun UI yang kompleks dan interaktif, seperti membuat animasi, transisi, dan fitur lainnya yang menjadikan suatu aplikasi lebih responsif dan menarik.
Meningkatkan performa website
React dapat meningkatkan performa website melalui DOM Virtual React dan rendering yang efisien. Misalnya, dengan meminimalkan banyaknya update DOM dan mengoptimalkan proses modifikasi data, React dapat membantu memastikan bahwa halaman web dimuat dengan lancar.
FAQ (Frequently Asked Question)
Mengapa harus belajar React?
React adalah pilihan yang bagus untuk dipelajari developer karena:
- Populer: React saat ini adalah salah satu library front-end JavaScript paling populer dan digunakan oleh sejumlah besar perusahaan dan developer. Maka, banyak perusahaan membutuhkan orang yang memiliki skills React, sehingga mempelajarinya dapat membantu developer untuk dapat bersaing di pasar kerja.
Hasil survei Devjobs Scanner dari tahun 2021-2022 pun membuktikan bahwa front end developer dengan spesialisasi React menjadi yang paling dicari. - Mudah dipelajari dan digunakan: React dirancang agar mudah digunakan dan dipahami karena library ini berbasis JavaScript. Dengan pengetahuan JavaScript, seorang developer dapat dengan cepat mempelajari React dan membuat UI berkualitas tinggi.
- Pekerjaan bergaji tinggi: React adalah teknologi yang populer di kalangan developer, dan gaji yang diperoleh cukup tinggi. Berdasarkan Glassdoor, penghasilan seorang React developer dapat mencapai kisaran Rp115 juta per bulan. Dengan demikian, jika seorang developer menguasai React, bisa jadi dia dapat memiliki pendapatan yang tinggi.
- Komunitas aktif dan suportif: React memiliki komunitas developer yang besar dan aktif untuk meningkatkan library ini dan membuat tools baru. Komunitas ini juga suportif dan ramah sehingga mudah untuk mendapatkan bantuan dan saran saat dibutuhkan. Terlebih, React juga dikembangkan oleh salah satu perusahaan teknologi terbesar di dunia, Facebook, sehingga dapat dipastikan bahwa fitur React dikelola dengan baik.











